October 2008 Archives
I thought I should have a look at YUI and see how easy it would be to hook up to the Joost APIs. It was not that hard :)
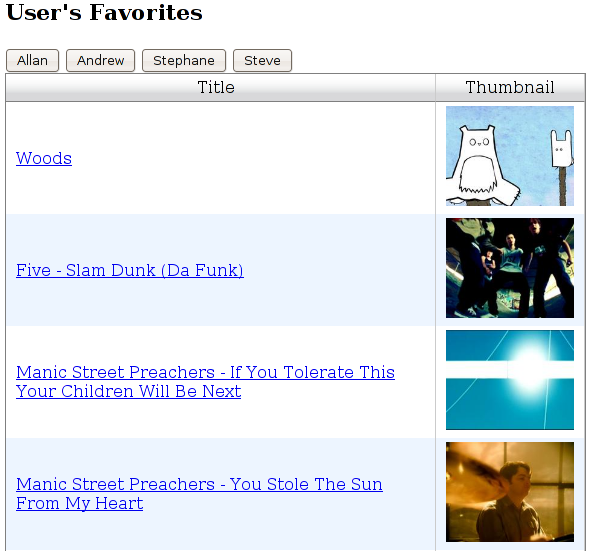
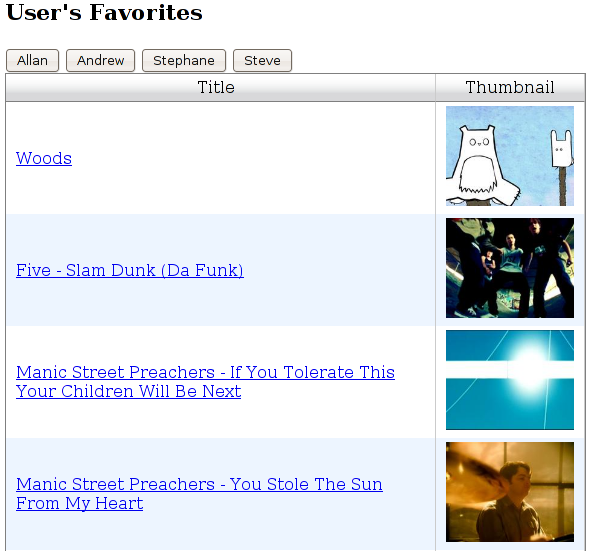
I’ve hooked up the json favorites call in a DataSource and then connected it to a DataTable, and voila:

A simple (and ugly :) ) page showing my, and some of my colleagues’, favorites.
It’s not just cut’n’paste though to replicate, as I’m proxying the API calls because of cross-domain… will try to find time to show one can get around that.
WARNING: The above builds on alpha APIs so we might just go around and change them all next week… Well, we’re probably not, just saying that we might change some things, so do not flame me when it suddenly breaks down :)
I thought I should have a look at YUI and see how easy it would be to hook up to the Joost APIs. It was not that hard :)
I’ve hooked up the json favorites call in a DataSource and then connected it to a DataTable, and voila:

A simple (and ugly :) ) page showing my favorites, and some of my colleagues.
It’s not just cut’n’paste
WARNING: The above builds on alpha APIs so we might just go around and change them all next week… Well, we’re probably not, just saying that we might change some things, so do not flame me when it suddenly breaks down :)
Aha, with a clue from Toni_H I added an “elsewhere” page with my activity stream.
Just created an index template with this content, and linked it to a file.
<MTSetVar name="body_class" value="mt-main-index">
<MTSetVar name="main_template" value="1">
<MTSetVar name="main_index" value="1">
<MTSetVar name="sidebar" value="1">
<MTSetVarBlock name="title"><$MTBlogName encode_html="1"$></MTSetVarBlock>
<$MTInclude module="Header"$>
<mt:setvarblock name="today_date"><mt:Date format="%B %e">
</mt:setvarblock>
<div class="action-stream hfeed">
<mt:ActionStreams days="5">
<mt:DateHeader>
<h2 class="action-stream-header asset-name">
<mt:setvarblock name="this_date"><mt:StreamActionDate format="%B%e">
</mt:setvarblock>
<mt:if name="$today_date" eq="$this_date">
Today
<mt:else>
<mt:var name="this_date">
</mt:if>
</h2>
<ul class="action-stream-list">
</mt:DateHeader>
<li class="hentry service-icon service-<mt:var name="service_type">">
<span class="entry-content"><mt:StreamAction smarty_pants="1"></span>
<span class="published"><mt:StreamActionDate utc="1"
format="%Y-%m-%dT%H:%M:%SZ"></span>
</li>
<mt:DateFooter>
</ul>
</mt:DateFooter>
</mt:ActionStreams>
</div>
<$MTInclude module="Footer"$>
FriendFeed has added support for showing your Joost feed, as you can see on my feed
Steve pointed me at a Joost Movable type plugin. Of course I had to try it, and you can see the result in the right side of my blog, under “Activity Stream”. What I roughly did was:
1) Added the Action Stream plugin to my Movable type installation.
2) Copied the config.yaml from Toni_H under plugins/joost/
3) Added a joost image to mt static path/plugins/joost/images
4) Added this under mt static path/plugins/joost/css:
.service-joost {
background-image: url(../images/joost.gif);
}
and put it in my styles.css as:
@import url(/mt41-static/plugins/joost/css/joost.css);
And voila :)
Update 21/10: Added a dedicated page
